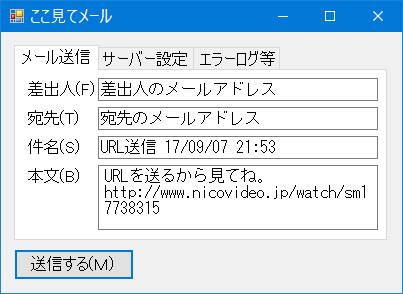
【前記事】の続きとして、ここではSMTPサーバー設定の実例を紹介する。
◆ その前にSMTPについて簡単にお勉強を。
一般にメールを送るとき、宛先のコンピュータに直接データを届ける必要はない。あなたは適当なメールサーバーにメール送信を依頼するだけでよい。それが世界中のサーバーと連携し、うまいことメールをリレー転送してくれる。
このときデータのやりとりは、すべてSMTPプロトコル
(RFC5321)に従って行われる。C#のSmtpClientクラスも、やはりSMTPプロトコルでメールを送信する。
◆ 本来、SMTPにはユーザー認証の機能がなく、誰でも匿名でメールを送信できた。そのため以前はスパムメールの発信基地としてSMTPサーバーが悪用されることも多々あった。
そこで最近のSMTPサーバーは、ユーザー認証しないと使えないようになっている。認証方法は主に次の2種類である。
* POP before SMTP
メールの受信(POP)にユーザー認証が必須なことを利用し、いったんメールを受信させてみて、成功したユーザーだけSMTPの送信を許可する。なおC#にはメール受信用の便利なクラスがないので、今回この方式はパス。
* SMTP Auth
SMTP自体にユーザー認証を組み込んだ方式。わりと新しいが最近のSTMPサーバーならたいてい利用できる。SmtpClientクラスもこれに対応している。
◆ さてユーザー認証にはパスワードの入力が付き物だ。しかしパスワードを平文で送信すると、途中で誰かに読まれる可能性が高い。そこで最近のSMTPサーバーは、暗号化通信も利用できるようになっている。暗号化には2つの方式があるらしい。
* STARTTLS
587番ポートを使う方式。詳細はよくわからないが、今回確認したSMTPサーバーはすべて587番ポートでメール送信できたので結果オーライとする。
* SMTPS (over SSL)
465番ポートを使う方式。詳細は未調査。今回465番ポートは全滅だったので、いまいち使い方がわからない。
◆ これらの認証方式や暗号化方式を、C#のコードから直接指定する方法はないと思う。ただし、プログラマがSmtpClientにヒントを与えることはできる。それが次の2つのプロパティだ。
- Credentialsプロパティ→ 認証させたいとき設定する
- EnabeleSslプロパティ→ 暗号化通信してほしいときtrueにする
今回のプログラムでは、認証は必ず「あり」、暗号化の「あり/なし」はユーザーが指定可能とした。
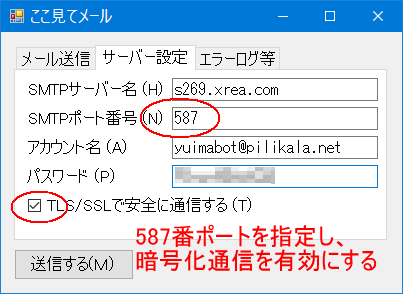
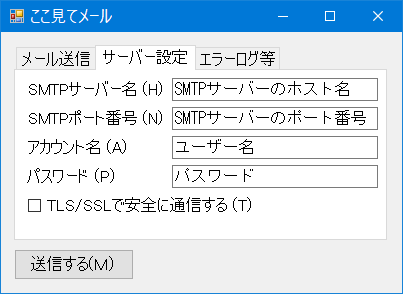
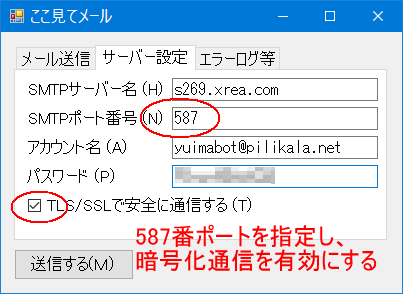
◆ というわけで、ここからは実際にメール送信に成功したSMTP設定例を示す。まずXREAレンタルサーバーの場合。

ここでわざとパスワードを間違えてみるとメール送信に失敗するので、ユーザー認証が働いていることがわかる。
また前述のように587番ポートのSMTPは暗号化通信を行う。その証拠に、送信されたメールのヘッダを見ると次のように書かれていた。
by s269.xrea.com with AES256-GCM-SHA384 encrypted SMTP;
これはTLSv1.2形式の強度256bitの暗号を意味している。
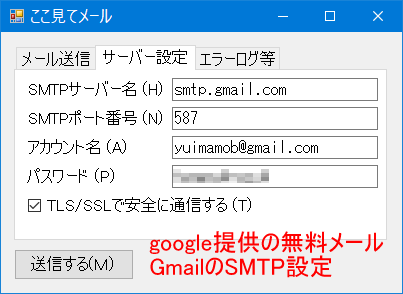
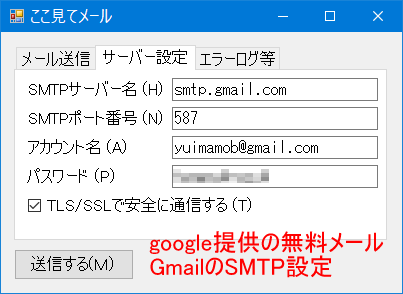
◆ お次はGoogleが提供する無料メール、Gmailを利用する設定。

サーバー名は「smtp.gmail.com」で、あとはXREAのレンタルサーバーと同様だ。これで「ユーザー認証あり」+「暗号化あり」形式で、SMTPサーバーが利用できる。
ただしGmailのSMTPサーバーは非常に疑い深く、一般人の自作プログラムなどといった怪しげなソフトの接続はデフォルトで拒否する。これを避けるには、最初に1回だけ次の手順を取る必要がある。
- Gmailにログインする
- 「アカウントへのアクセスとセキュリティ設定の管理」を開く
ここ→ https://myaccount.google.com/security
- ページの下部にある「安全性の低いアプリの許可」を有効にする
この設定を行うと、あなたのアカウントでユーザー認証したときに限り、自作プログラムからGmailのSMTPサーバーが使えるようになる。
なお、GmailのSMTPサーバーを利用する場合、1日に送信できるメールは2千通までに制限される。大規模な業務用にはちょっときついかもね。
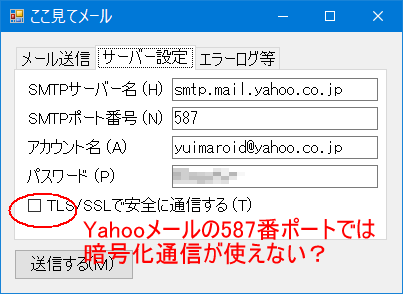
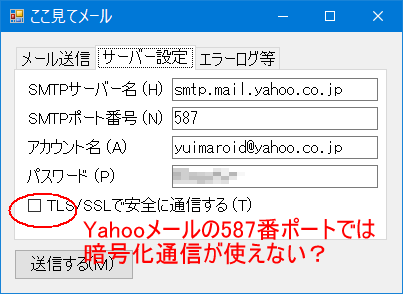
◆ 最後にYahooメールのSMTPサーバー設定。問題はここで発生した。

サーバー名は「smtp.mail.yahoo.co.jp」、587番ポートを使うのは他のSMTPサーバーと同様。だがこのSMTPサーバーでは暗号化通信ができない。暗号化を要求するとSMTPサーバーに拒否されてしまう。暗号化なしなら普通にメール送信できる。うーむ、これってどうよ。
そこでYahooメールの公式マニュアルを見ると、SMTPサーバーには456番ポートで接続するように指定されていた。それか!
要するにYahooメールのSMTPサーバーを使う場合は「SMTPS (over SSL)」方式が必要なわけだ。困ったなそれまだプログラム作れてないんだ。まあ、もう少し勉強してから再挑戦だな。ここは撤収!
それにしても、なんでこれ587番ポートは開いてるんだろう?いまどき暗号化なしでパスワード入力なんて、こわくて使えないぞよ?