(ブログを読んでる方は記述がうざいかもしれませんが、このへん自分への備忘メモを兼ねているのでご勘弁ください。)
■ プロジェクトは「Windowsフォームアプリ」形式で作成する。手順は次。
- メニューから、[ファイル]-[新規作成]-[プロジェクト]
- テンプレートは、[Visual C#]-[Windowsクラシックデスクトップ]
- [Windows フォームアプリケーション (.Net Framework)] を選択
- プロジェクト名をNicoCheckGuiとして、[OK]ボタン
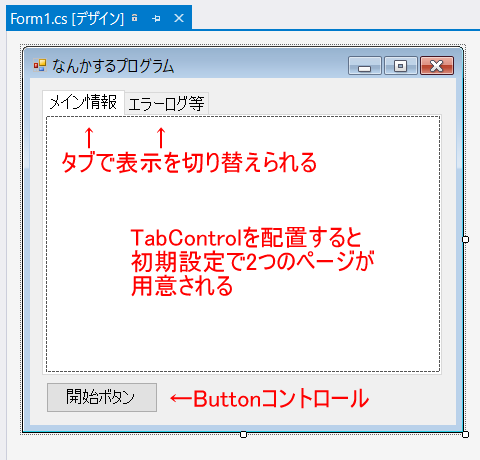
■ フォームにコントロールを配置する。自作小物プログラムなんて、画面はたいてい単純だ。小生はよく下記構成でレイアウトする。

要するに、TabControlを1個、Buttonを1個、フォーム上に置くだけである。
■ 配置したコントロールの各種プロパティを設定する。
- 右下プロパティウィンドウで「プロパティ」アイコンを選択、プロパティ設定モードにする。
- コントロールを選択すると、そのプロパティ一覧が出る。
- まずフォームのFontのサイズを変更する。デフォルトの9ptは小生には小さすぎるので12ptに変更。フォームのFontサイズはコントロールにも引き継がれるので便利だ。
- 各コントロールのAnchorプロパティを設定し、フォームの拡大縮小に連動させる。
- TabControlは、Anchorで上下左右の4辺を固定する。
- Buttonは、Anchorで左辺と下辺のみ固定する。
- 最後に、フォームのタイトル、タブページの見出し、ボタンのキャプションなどを、それぞれのTextプロパティで設定する。
- あとはお好みで各コントロールのNameを設定するのもよろしかろう。
- ちなみに小生は、コントロール名に必ずプリフィックス"My"を付ける。本ブログのサンプルコードもすべてその方針でいく。
■ イベントハンドラを追加する。手順は次の通り。
- 右下プロパティウィンドウで「イベント」アイコンを選択、イベント追加モードにする。
- コントロールを選択すると、そのイベントハンドラの一覧が出る。
- 必要なイベントハンドラ名をダブルクリックすると、コードウィンドウにコードが追加される。最初は下記3つでよい。
- フォームのLoadイベントを追加
- フォームのFormClosedイベントを追加
- 押しボタンのClickイベントを追加
- 間違ってハンドラを追加してしまった場合は、プロパティウィンドウでハンドラ名を右クリックし、[リセット]を選ぶと削除できる。
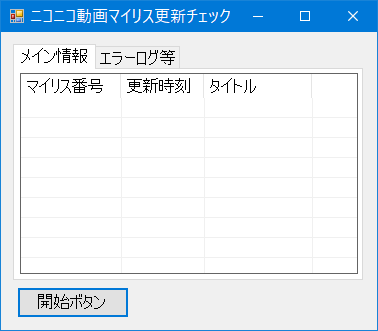
■ 最後は個々のタブページ上にコントロールを配置する。
- メインタブページに、ListViewを配置。
- ログ表示タブページを開いて、RichTextBoxを配置。
- これらのプロパティ設定は、やや煩雑なのでコードの方でおこなう。
- もちろんコード記述ではなく、全部プロパティウィンドウで設定しても、まったく問題ない。
■ Form1.csのコードウィンドウで、次のコードを入力する。
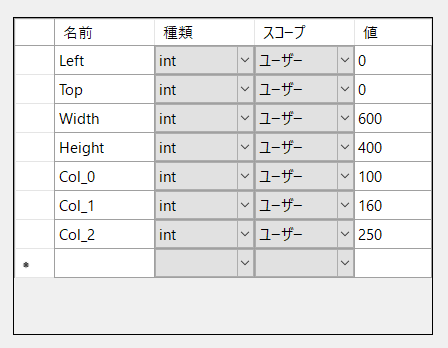
■ アプリ終了時にフォームの位置等を保存するため、変数を登録する。
- メニューから、[プロジェクト]-[NicoCheckGuiのプロパティ]
- [設定]カテゴリを選択
- 次の7個の変数を登録する

■ 設定の保存と復元のため、次のコードを入力する。
■ これでやっとGUIアプリの枠組みが完成である。デバッグ実行してみよう。
- メニューから、[デバッグ]-[デバッグの開始]
- タブをクリックすると、ページが切り替わることをチェック
- プログラム終了時のウィンドウの位置やサイズが、次回に引き継がれることを確認

フォームの位置の保存とか、初めて使ってみたけど、すんごく便利だね。
■ 以上がGUIプロジェクト作成における「いつもの手順」である。どんなプロジェクトでも似たような作業なので、今後の記事では省略されるであろう。
残りは長くなるのでいったんここで記事を切る。【次の記事】に続く。
0 件のコメント:
コメントを投稿